本文将围绕“创胜系列 / 寰宇雀弈房卡组件”中的三个核心互动娱乐模块:万年麻将、跑得快、十三水,从技术角度详解其在安卓端的实现方式。通过对项目结构、资源管理、逻辑调用以及 UI 构建的深入分析,帮助开发者了解该系列组件的技术架构与工程分层设计。
注:本文仅作技术研究与组件搭建学习参考,未涉及任何商业化用途或上线行为。
一、组件概览与运行环境
该组件仅包含安卓端内容,完整打包为一个可运行的客户端资源集合。从工程目录结构和运行包体来看,该组件采用的是较为成熟的 Cocos Creator 2.x 与原生 Android 混合开发模式,结合本地资源压缩与热更逻辑,构成以下技术栈:
-
客户端框架:Cocos Creator (JavaScript)
-
本地运行支持:Android 原生 Activity & JNI 接口
-
资源管理:基于
.zip压缩包的模块加载机制 -
界面风格:采用分辨率适配的 Spine 动画与序列帧资源
-
模块封装:三大游戏模块独立打包,可单独替换或热更
二、工程结构解析(图一说明)

从第一张截图中可以看出,组件的目录结构清晰、模块划分明确。主要目录说明如下:
-
assets/: 存放所有 JS 脚本与 Cocos 场景资源,采用资源命名空间管理,如game_mj,game_ddz,game_s13s。 -
res/: 存放经过压缩的图集资源和音效,按模块分类。 -
hotupdate/: 热更新目录,表明该组件支持远程资源替换。 -
frameworks/runtime-src/proj.android-studio/: 原生工程目录,用于编译 APK 并嵌入 JS 引擎。
该组件设计遵循“主程序+子模块”结构,主程序负责登录、房间创建、网络连接;子模块独立负责玩法逻辑与 UI 表现。
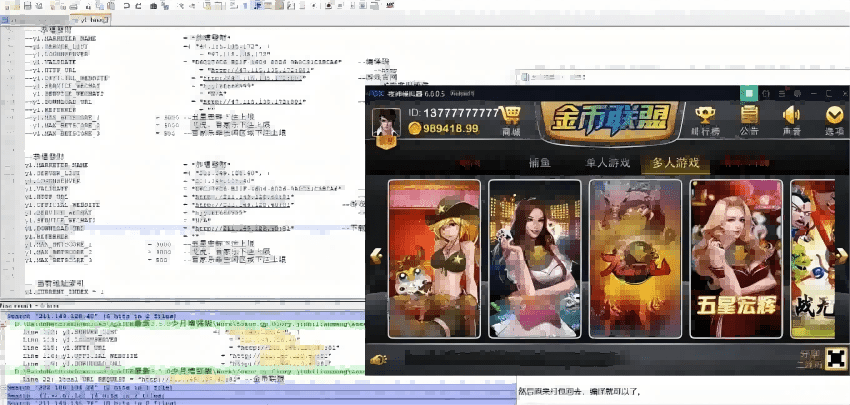
三、UI 资源与界面构成分析(图二说明)

图二展示了“跑得快”模块的大厅入口页面,该部分体现了模块化 UI 的实现方式:
-
入口按钮使用 Spine 动画资源:采用 spine 动画使 UI 更具动态表现力。
-
界面节点层级清晰:如
Canvas -> Main -> GameEntry层级,利于热更替换。 -
事件绑定与控制器分离:按钮事件通过
cc.Component脚本注册,主控制器统一调度。
模块 UI 资源集中管理于 resources/game_ddz/ui/ 路径下,每个组件均以 .prefab 存储,利于版本迭代与资源替换。
四、玩法逻辑构成与模块耦合
从“十三水”模块的部分逻辑脚本与界面内容,其中可以看出该模块采用组件化驱动机制:
-
逻辑脚本命名规范:如
S13SGameManager.js,S13SCardView.js,功能清晰。 -
本地化资源加载支持:模块具备多语言适配机制。
-
耦合方式较低:玩法逻辑与 UI 脚本大部分解耦,便于后续迁移到其他前端框架。
此外,用户输入与服务器通信逻辑均封装于 network.js 与 gameproto.js 中,实现统一的消息转发与封包解析。
五、热更机制与资源复用设计
该组件包含明显的热更目录与资源分发逻辑,具有以下特点:
-
每个模块资源独立压缩为
.zip文件,可按需下载; -
启动器支持远程版本校验,通过 JSON 管理版本;
-
本地缓存与版本更新自动处理,用户无需手动清理数据。
该热更机制对于房卡类互动娱乐应用非常重要,可在不更新主包的情况下快速修复玩法逻辑或替换 UI 表现。
六、技术总结与适配建议
本套组件在技术上展现出较高的模块化与热更友好性,特别适合用作互动娱乐系统中的子模块接入模板。开发者在使用时可注意以下几点:
-
优化资源命名与压缩方式,减小初始包体;
-
使用版本分发工具自动化管理热更路径;
-
客户端逻辑建议结合 TypeScript 重构,提高维护性;
-
保持通信协议的单一入口,便于接入统一的服务端框架。




![[网狐常用数据库管理工具] 批量添加机器人 / 金额调整助手-](https://www.264rose.com/wp-content/uploads/2025/10/c4ca4238a0b9238-12.jpg)











![[源码分享] 创胜系列定制版本嘉年华房卡源代码【开发引擎Cocos Creator2.4.3】-](https://www.264rose.com/wp-content/uploads/2024/10/c4ca4238a0b9238-10.jpg)