常见的组件源码包,往往结构混乱、逻辑耦合重、文档缺失严重。但这套八闽十三张模块相对来说,整体框架清晰,配置合理,适合技术人员在非生产环境中做本地部署测试。本文详细记录了从资源解构、调试过程、到踩坑与修复的全过程,希望为需要同类实践的开发者提供一些思路与参考。
一、模块资源结构概览
八闽十三张组件主要包含三类核心内容:
- 前端部分(基于 Cocos Creator):构建交互面板、动画响应、玩法设置
- 服务端逻辑(Node.js):实现比牌算法、状态管理、玩家房间流程
- 管理后台(PHP+MySQL):玩法配置、局数管理、参数存储接口
源码整理有条理,适合逐步调试并进行二次研究。
二、服务端核心机制详解
比牌服务主要以三段组合进行比较,简要逻辑如下:
function compareCards(players) {
let results = [];
for (let i = 0; i < players.length; i++) {
for (let j = i + 1; j < players.length; j++) {
if (!players[i] || !players[j]) continue;
let result = doCompare(players[i].cards, players[j].cards);
results.push({ from: i, to: j, result });
}
}
return results;
}示例配置文件:
{
"gameId": 104,
"title": "八闽十三张",
"minPlayers": 2,
"maxPlayers": 6,
"roundSettings": [10, 15, 20],
"playModes": ["常规", "快速", "自选"]
}调试中出现的问题实例:
- 异常1: 服务端报错“undefined property ‘cards’”
- 原因分析: 有玩家中途断线导致数据残缺
- 解决办法: 加入玩家数组完整性校验再进入逻辑判断
- 异常2: 房间未正常释放
- 成因: 超时机制未触发或清理方法未生效
- 修复: 确保 setTimeout 管理器仅注册一次并绑定至 Room 对象
三、前端界面与事件逻辑说明
客户端使用 Cocos Creator 构建,prefab 拆解清晰,便于调试与换皮:
/src/components/bamin13/
├── prefab/
│ ├── RuleOption.prefab
│ ├── SceneMain.prefab
├── scripts/
│ ├── ToggleManager.js
│ ├── EntryScene.js选项逻辑绑定参考:
this.toggleGroup = this.node.getChildByName("ModeSelector").getComponent(cc.ToggleContainer);
this.toggleGroup.toggleItems.forEach((btn, idx) => {
btn.node.on('toggle', () => this.setMode(idx));
});排查案例分析:
- 问题1: UI 元素加载失败提示路径不存在
- 成因: prefab 路径拼写不一致或未导入对应 bundle
- 应对: 重新整理 asset 文件名,执行资源校验构建
- 问题2: 切换按钮无响应
- 症结: 生命周期中未初始化 toggle 事件绑定
- 修正: 确保 toggle 注册操作放入
onLoad中执行

四、后台数据配置及表结构
后台主要提供局数、人数组合、玩法模板管理等功能,数据库字段配置如下:
CREATE TABLE `bamin13_rules` (
`id` INT PRIMARY KEY AUTO_INCREMENT,
`round_total` INT NOT NULL,
`play_mode` VARCHAR(20) NOT NULL,
`extra_rule` VARCHAR(20),
`duration_limit` INT DEFAULT 100
);实测遇到的问题点与处理:
- 情形1: 后台更新后前端未同步
- 分析: 修改内容未广播至房间缓存
- 建议: 增加刷新按钮或在更新后重启服务端模块
- 情形2: 数据写入失败报错字段不匹配
- 处理: 增加字段默认值,前端数据校验严格控制入库格式
五、资源版本控制机制解析
manifest 配置允许前端动态获取最新资源,实现自动替换逻辑:
{
"remoteManifestUrl": "http://127.0.0.1/static/bamin13/project.manifest",
"version": "1.0.4",
"assets": {
"main.js": {"md5": "a9f1b..."},
"res.json": {"md5": "f3d91..."}
}
}调试遇到的热更问题:
- 故障1: 文件更新未生效
- 原因: 本地缓存未清理或版本号未变更
- 对策: 强制清除旧资源缓存 + 更新 version 字段
- 故障2: 提示资源缺失
- 原因: manifest 中路径拼写错误
- 处理: 使用 hash 工具验证路径 + 手动上传缺失文件
六、调试汇总与优化建议
部署测试过程中共处理多个典型问题,包括通信中断、路径冲突、配置错位等。总结如下:
- 服务端通信层稳定,模块交互符合预期
- 客户端资源分发清晰,事件响应可靠
- 后台逻辑适应性强,字段拓展性好
- 热更机制简单实用,支持快速迭代测试
七、适用范围与注意事项说明
八闽十三张组件经过本地测试部署,结果验证其具备完整逻辑、良好结构和易维护特性,适用于:
- 源码结构研究分析
- 二次开发构建功能模块
- 地方特色玩法规则模拟
特别说明:本组件不适用于商用上线,仅供开发者在本地环境中进行技术调试与测试用途,禁止用于任何形式的上线或运营环境。希望本文对你有所帮助,如有更多组件调试需求,欢迎继续交流。

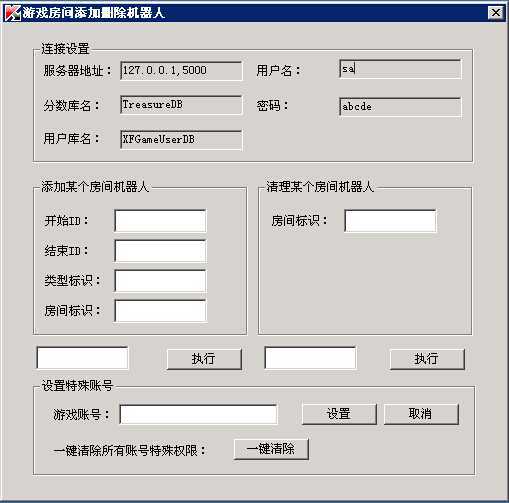
![[网狐常用数据库管理工具] 批量添加机器人 / 金额调整助手-](https://www.264rose.com/wp-content/uploads/2025/10/c4ca4238a0b9238-12.jpg)














![[源码分享] 创胜系列定制版本嘉年华房卡源代码【开发引擎Cocos Creator2.4.3】-](https://www.264rose.com/wp-content/uploads/2024/10/c4ca4238a0b9238-10.jpg)